
Using Google Tag Manager’s Element Visibility Trigger to Track Users’ Views of Your Pricing or Infographics

Hey there! I’m Brandon Green, Growth Marketing Manager at a startup building growth automation software for SaaS startups called Funnelfly. I really love digital marketing and it seems I love the complexity of trying to figure out how to track what people often want to know. I want to thank B2Linked for allowing me to teach you all how to use Google Tag Manager to track users’ views of your pricing, infographics or really whatever!
When people go to company websites, often times they are looking around to see what the company is about. This doesn’t normally include clicks or form submissions, but it does include reading or looking at things on the site. In the past, people would look at the average time on page, bounce rate, etc. to see if people are taking in the content and truly engaging with it. There is probably a better way to get this data, right? Yes, here comes the Element Visibility trigger in Google Tag Manager.
The Element Visibility trigger is way for Google Tag Manager to tell if a certain element on the page is visible to the user that is interacting with it. The uses for this trigger are often when form submissions display a dynamic thank you message differently depending on what the user selected. You can cause different things to happen based on different elements or text displayed on the screen. It is really great for getting granular conversion tracking!
Now, the reason why you came here. Let’s say you’ve got pricing on your page and you want to know if people are looking at it for 10 seconds. In the past, this could be done through JavaScript, but in recent years Google has put out the Element Visibility trigger to allow for this to happen easily and truly by anyone no matter their technical expertise. The first step is to build the tag in GTM to represent what you’d like to do, this could be event tracking in Google Analytics or a LinkedIn conversion tracking. Once you’ve got the tag built out, the next step is to build the trigger.
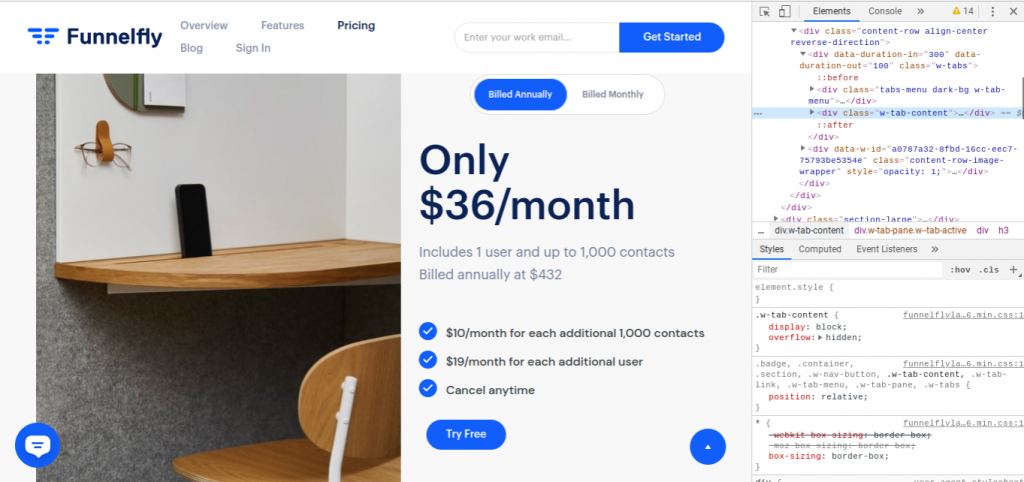
To build the trigger, you first need to get the class, id, or CSS selector from the item you want to track. To do this, you right-click on the item to get the class, id, or CSS selector. For the item below, the CSS selector would be div.w-tab-content.

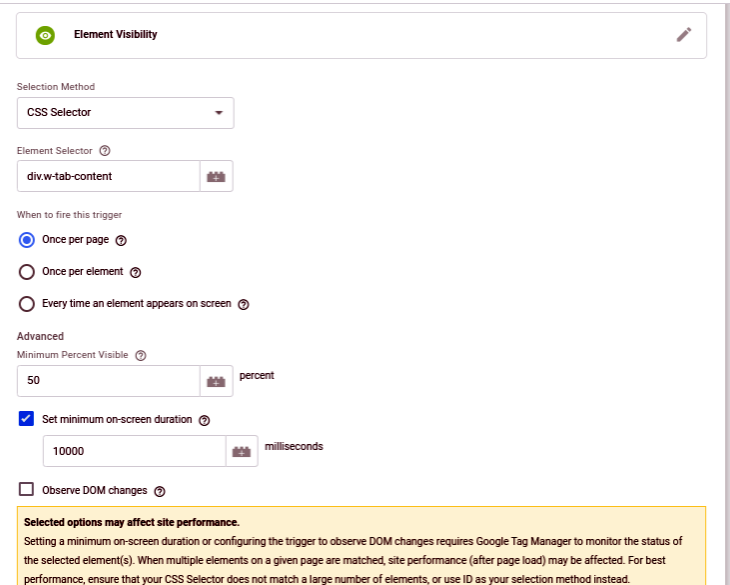
Next you need to build out the trigger, which is really easy!

- Select and Element Visibility trigger
- Select ID or CSS selector
- Then you put the ID or CSS selector in the field
- Select once per page or once per element, or every time it appears on the screen, whichever is best for you
- Select the minimum percent visible. I leave this at 50%.
- Set the minimum on-screen duration in milliseconds
- If the element is unique and is using an ID or you’re using a specific CSS selector, you can select All Visibility Events. If you need to narrow it down to a page, you can do so with Some Visibility Events
- Page URL > contains > Your URL
If you want to track an infographic, right click on the infographic and this can be the template for your CSS selector:
img[src=”insert the image URL here”]
It really is that easy. Keep in mind, that if you set up event tracking on this, you can build audiences in Google Analytics to show pricing specific messages to or any messaging relating to what you were tracking. You can do the same in Facebook if you set up an event! You can really track and create audiences endlessly by using Google Tag Manager!